Flashcards. A seemingly simple learning tool, yet their effectiveness hinges on their design. In the digital age, Articulate Storyline offers a powerful platform to move beyond basic flashcards and create truly engaging, interactive learning experiences. Forget static text and blurry images; imagine flashcards that incorporate animations, branching scenarios, and even audio feedback – all designed to boost knowledge retention and learner motivation. This isn't just about creating pretty pictures; it's about leveraging the power of Storyline to craft effective tools that cater to diverse learning styles and keep learners actively involved.
This step-by-step guide will walk you through the process of building compelling flashcards in Storyline, from initial design concepts to publishing your finished product. We'll explore key features and functionalities, offering practical tips and tricks to elevate your flashcards from mundane to memorable, ensuring your learners not only understand the material but genuinely enjoy the learning process. Let's get started!
Safety Guidelines
- Avoid overwhelming learners with too much text on a single card. Keep it concise and focused on one key concept or idea.
- Use a variety of media (images, audio, video) to enhance engagement and cater to different learning styles. Don't rely solely on text.
- Regularly test your flashcards on different devices to ensure consistent performance and responsiveness across platforms.
Methods: Single Card Reveal Method
Tools Needed
- Storyline
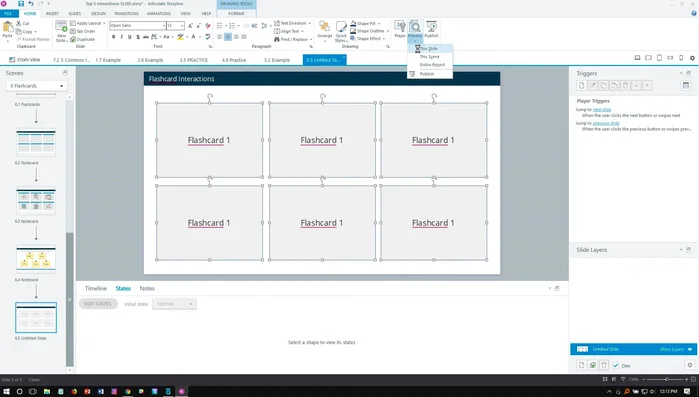
Step-by-Step Instructions
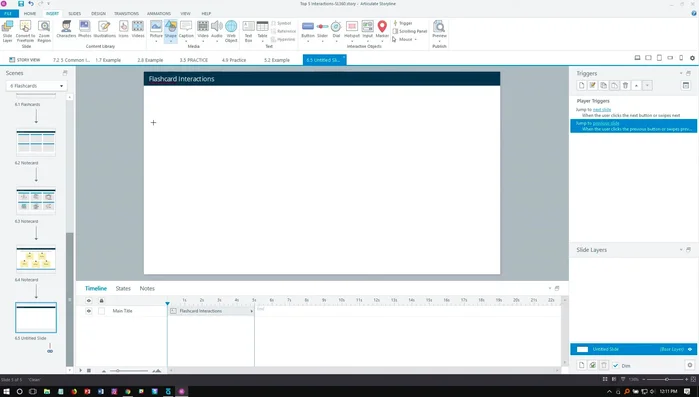
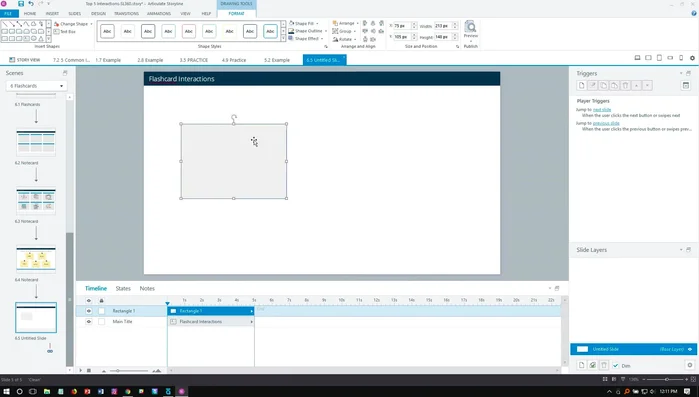
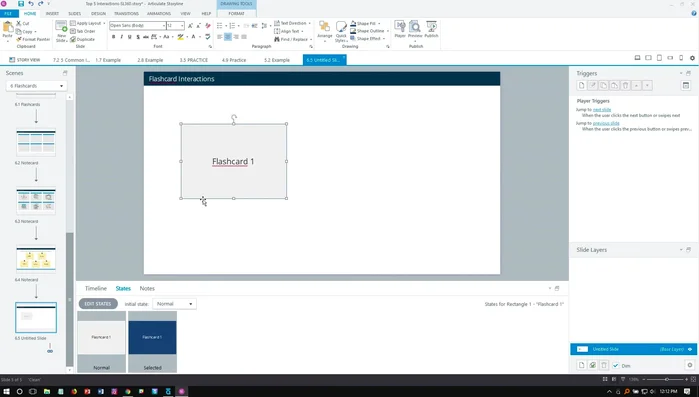
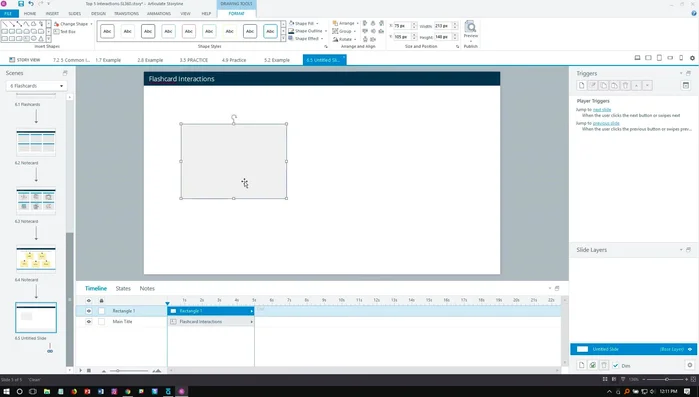
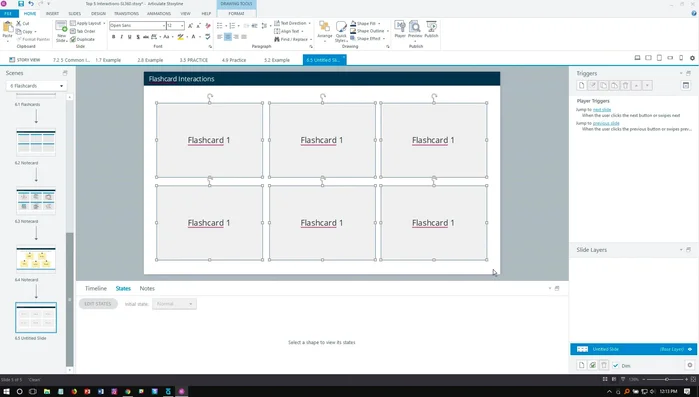
Create the Flashcard
- Create a flashcard graphic.
- Add text to the card (e.g., 'Flashcard 1').


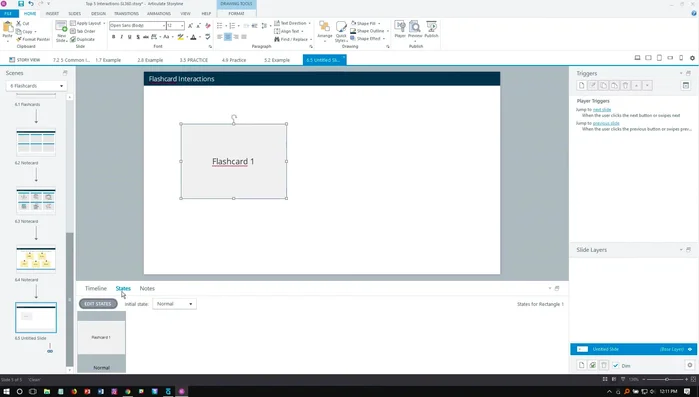
Create the Flashcard Add Interactive State
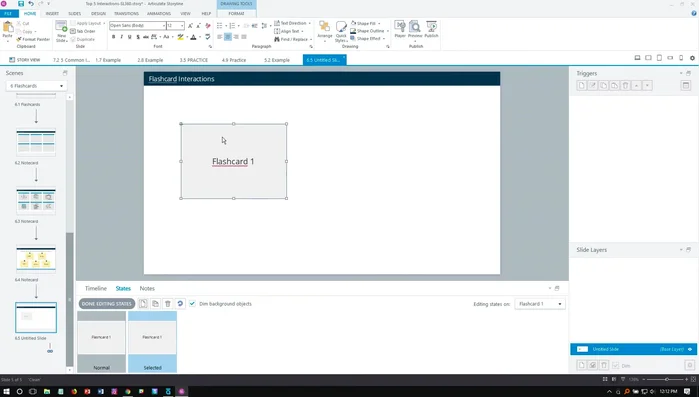
- Add a new state to the card (e.g., 'Selected').
- Modify the appearance of the card in the 'Selected' state (e.g., change the color).


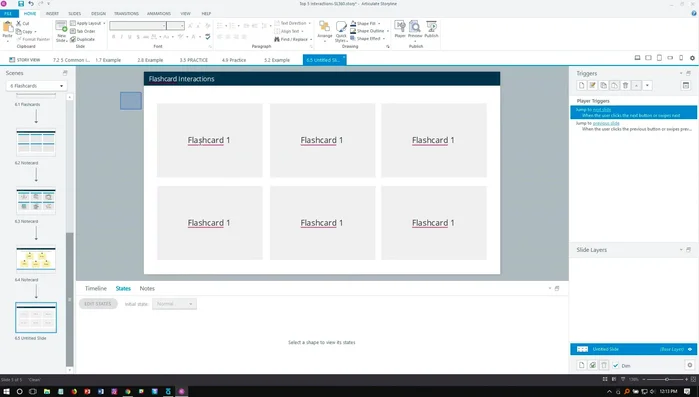
Add Interactive State Duplicate and Arrange Cards
- Create multiple cards using this method.
- Place cards on the slide. Clicking a card reveals its 'Selected' state.


Duplicate and Arrange Cards
Tips
- Consider adding a 'Next' button to proceed to the next card or set of cards.
- You can use this for a simple, sequential reveal of information.
Methods: Button Set Method (Single Card Display)
Tools Needed
- Storyline
Step-by-Step Instructions
Create Flashcards
- Create flashcards as in the previous method.

Create Flashcards Group Flashcards into Button Set
- Select all flashcards.
- Right-click and choose 'Button Set'.


Group Flashcards into Button Set Single Card Display
- Now, only one card can be displayed at a time.

Single Card Display
Tips
- This method ensures only one flashcard is visible at once, forcing learners to actively select cards.
Read more: Ace Your Exams: The Ultimate Guide to Flashcard Mastery for GCSE & A-Level